🌊
Week 1 - Week 6
2023.09.26 - 2023.11.03
Qistina Nuralya Maria Binti Azly / 0354180
Typography / Bachelors of Design (Honours) in Creative Media / Taylor's
University
Task 1: Exercises
Table of contents
1. LECTURES
1.1 Pre-recorded Lectures
1.2 Face-to-Face Classes
2. INSTRUCTIONS
3. PROCESS WORK FOR TYPE EXPRESSION
3.1 Research
3.2 Ideation
3.3 Final Outcome
4. PROCESS WORK FOR TEXT FORMATTING
4.1 Kerning & Tracking Exercises
4.2 Layout Exercises
4.3 Final Outcome
5. FEEDBACK
6. REFLECTION
7. FURTHER READING
1. LECTURES
1.1 Pre-recorded Lectures
Lecture 1: Introduction
As a module, Typography is a fundamental aspect in the wide array of design
studies. It serves as a stepping stone; aiding you in learning composition
and paying attention to little details. Everything learnt in Typography
will be beneficial for both your future career and future design courses of
study. By the end of this module, students should see Typography in a new
light and be able to visualize text in new ways; thus, also be able to
creatively bring their visualization to life.
What is Typography?
Typography is the act of creating letters; specifically, the creation of
typefaces and type families.
Applications of Typography
-
Animated GIFs (refer to Fig. 1.1.1)
- Website Design
- App Design
- Signage Design
-
General Design Principles
Fig. 1.1.1 Example of animated typography given in the lecture
video.
The history of typography spans more than 500 years (Calligraphy
> Lettering > Typography) , and like any craft that has evolved over time, it employs a variety of
terminologies, conventions, and unwritten rules depending on your
disposition or outside influences with regard to personal style.
Calligraphy refers to the writing styles (Blackletter, Uncial, Round Hand
etc.)
Lettering refers to drawing out the
circumference of the letters (Hand-drawn)
Typography refers to the art of placing type in a way that makes it
legible, readable, and visually appealing when it is displayed in all types
of languages.
Two main terminologies used are:
Font refers to a set
of text characters in a particular font or weight within a typeface.
Example: Verdana Regular, Verdana Italic, Verdana Bold)
Typeface
refers to the entire family of fonts that share similarities in style/
characteristics.
Example: Georgia, Helvetica, Trebuchet, Courier, Arial
Links for further knowledge given in the pre-recorded lecture: Type History , History of the Alphabet
Lecture 2: Development / Timeline
The mainstream typographic history revolves around the perspective of the
western world which often overlook the perspectives of other cultures; and
that is why it's crucial for us students to research about our own cultures'
typographic history or even general history to help in bringing light onto
the creative aspect of our cultures.
There were many ways in which people of the past used to write.
Phoenicians wrote from right to left.
Greeks alternately wrote from left to right and right to left in a
style known as 'boustrophedon'. (Figure 1.1.3)
Before carving, Etruscan (then became Roman) letterforms were
painted, which affected the characteristics of their strokes. Their way of
writing clearly paved the way for modern typefaces as their use of Serifs
are also present in the modern day. (Fig. 1.1.4)
Fig. 1.1.2 Evolution from Phoenician letter.
Fig. 1.1.3 A visual example of the way Greeks used to write
and read their text (from right to left then left to right)
Fig. 1.1.4 A change in weight from vertical to horizontal,
and the broadening of a stroke at start and finish which carried over
into the carved letterforms.
Hand Script from 3rd -10th Century C.E.
Square capitals : written versions of text often found in Roman
monuments; serifs present at the finish of main strokes; pen held at
approximately 60° to achieve varying stroke width.
Fig 1.1.5 4th-5th Century: Square Capitals
Rustic capitals : a compressed version of
square capitals; pen held at approximately 30°; faster and
easier but slightly harder to read because of its compressed form.
Fig. 1.1.6 Late 3rd - mid 4th Century: Rustic Capitals
Roman Cursive : cursive text forms simplified for speed; paved the way for the
development of lowercase letterforms.
Fig. 1.1.7 4th Century: Roman Cursive
Uncials : incorporated certain aspects of
Roman Cursive hand (A, D, E, H, M, U and Q); broad forms of
uncials at small sizes are more readable than
rustic capitals.
Fig 1.1.8 4th-5th Century: Uncials
Half-uncials : a more formal version of the cursive hand; formally
began the rise in use of lowercase letterforms; created 2000 years after the
Phoenician alphabet.
Fig 1.1.9 c. 500: Half-uncials
In 789, Charlemagne (the first unifier of Europe since the Romans)
set to standardise all ecclesiastical text. His direction paved the way for
how standard calligraphy looked for a whole century.
Fig 1.1.10 c. 925: Caloline miniscule; a result of
Charlemagne's standardisation of text.
Blackletter to Gutenberg's type
Blackletter/Textura : In northern Europe, a condensed and strongly
vertical letterform was popular; however, in the south, a rounder more open
hand was popular (Rotunda).
Fig 1.1.11 c. 1300: Blackletter/Textura
Who is Gutenberg?
Fig 1.1.12 Johannes Gutenberg, a German Inventor (Source)
Gutenberg is believed to be the one who invented the modern printed press
(according to western views). He used his skills in engineering,
metalsmithing and chemistry to build pages that accurately mimicked that of
a scribe's hand. His type mold was different as it needed a different
negative impression for each letterform.
Fig 1.1.13 c. 1445: 42 line bible, Johannes Gutenberg, Mainz
Text type classifications
Modern technology, business requirements, and aesthetic trends have all
influenced the development of typeforms. Some models have survived far
beyond the cultures that they were adapted to.
Sir Vinod provided many examples; however, I feel like it'd be best for me
to take note of only the 4 text types I found interesting.
Fig 1.1.14 Left: 1450 Blackletter; Right: 1550 Script
1450 Blackletter : the earliest printing type;
based on hand-copying styles used back then in northern Europe
Example: Cloister Black, Goudy Text
1550 Script : originally an attempt to replicate
engraved calligraphic forms; not suited for lengthy text settings; forms can
range from formal, traditional, casual and to contemporary.
Example: Kuenstler Script, Mistrel, Snell Roundhand
Fig 1.1.15 Left: 1775 Modern; Right: 1990 Serif/Sans Serif
1775 Modern : represents further rationalization of oldstyle letterforms; serifs were
unbracketed, making the contrast between thin and thick strokes extreme.
Example: Bell, Bodoni, Caledonia, Didot, Walbaum
1990 Serif/Sans Serif : a recently developed text type;enlarged the notion of including both serif
and sans-serif alphabets to a single type family.
Example: Rotis, Scala, Stone
Quote of the Lecture: "If you don't know history, then you don't know anything. You are a leaf
that doesn't know it is part of a tree." - Michael Crichton
Lecture 3: Text (Part 1)
Kerning refers to the adjustment of the spacing between letters.
Often times, you'd see kerning mistakenly being referred to as
'letterspacing'.
Letterspacing refers to adding space to the letters.
-
Generally, letterspacing is used more often with designers when it comes
to capital letters to achieve a more presentable look. (Fig.
1.1.5)
-
Note: the more letterspacing added to a word, the less legible it
becomes. Our minds reads text as shapes and patterns; so, adding too
much letterspacing diminishes the ability for our minds to recognise the
shape and patterns of the words.
Fig 1.1.16 Top: Default, no letterspacing. Bottom:
Letterspacing added, becoming more presentable.
Tracking refers to the addition and removal of space in a word.
Meaning to say it's both kerning and letterspacing in a word or
sentence.
Designers usually avoid adding letterspacing to lowercase letters as it
breaks the counter form. (Fig. 1.1.6)
Fig 1.1.17 Bottom: Adding letterspacing to lowercase
letters breaks the counter form
(the black space in-between the white letter forms)
Grey value refers to text on a white page.
Key words to Text Formatting:
Flush left: Most resembles the asymmetrical experience of
handwriting; as there are consistent spaces between words throughout the
text, the type can produce an even grey value; right side of text is
ragged.
Centered: Symmetrical text shape; equal value and weight to
both ends of each line;
both left and right side of text are
ragged.
Note: Amending line breaks are
recommended as to not
have intense "raggedness".
Flush right: Emphasis on the end of the lines instead of the
start; often used in captions to help rid of ambiguity between a text
and an image; left side of text is ragged.
Justified: Similar to 'Centered', it achieves a symmetrical
text shape; however, it does this by adding/reducing space between
words and at times, letters.
Note: "Rivers" of white space can vertically flow through justified
text so applying line breaks to reduce the problem is
required.
! If the type catches the
reader's attention before the actual words, it is called simple
interference. The solution to this is to change the type.
! Do not use script typefaces in
uppercase letters (Fig. 1.1.18). Sir Vinod will minus marks if you
do >:[
Fig. 1.1.18 "R.S.V.P" written with a script typeface
in uppercase letters; the typeface is not meant to be used in that
way.
Things to consider when choosing typefaces:
-
How they feel as text
-
Different typefaces suit different messages
- Textures
-
Mass; relatively generous x-height creates a darker mass (Fig 1.1.)
-
Leading; 10 point size, 13.5 leading (3.5 more than point
size)
Fig. 1.1.19 The x-height is the space between the
baseline and the median line (line above baseline).
Using a type specimen sheet will also further help to see how said
typefaces will appear on screen. As for printing, it is recommended
to print out the type specimen sheet to see how the type will appear
in its actual size.
Quote of the Lecture: "The devil is in the details" - Jane Jacobs.
Lecture 4: Text (Part 2)
Indicating Paragraphs
-
Pilcrow ( ¶ ) is a holdover from
medieval manuscripts; however, it is seldom used today.
-
Line Space ; If line space is 12pt,
then the paragraph space should also be 12pt. This
ensure cross-alignment across all columns of
text. (Fig. 1.1.)
-
Standard Indentation typically has its indent be the
same size as the line spacing/same size as your text.
-
Extended Paragraphs creates unusually wide columns of
text; to some, it might look unpleasant; it's often used in
academic writing.
Fig 1.1.20 Line Spacing vs. Leading in the terms of
bread and jelly.
Widows and Orphans
A designer's job is to make sure large bodies of text are
displayed properly and to handle each text-heavy project they have
with great care. Two widely recognised serious mistakes a designer
can make are widows and orphans.
Widow refers
to a short line of type left alone at the end of a text
column.
Solution: rebreak line endings to ensure that the last line
of type in the column does not appear too short.
Orphan refers to a
short line of type left alone at the start of a
text column.
Solution: requires extra care; carefully make sure that no
columns start with the short last line of the previous
paragraph.
Fig. 1.1.21 Left: shows two examples of a widow. Right:
shows an example of an orphan.
Highlighting Text
Fig. 1.1. Left: text highlighted in italics. Right: text
highlighted in bold.
In the case of highlighting text via changing typeface, the new
typeface usually has to be enlarged or reduced to
match with the original typeface's x-height.
Fig 1.1.22 Left: text highlighted in different
typeface and in bold. Right: text highlighted by colour.
In some cases, highlighted text may have to
protrude out of the general text's reading axis. Whether it
needs to or not relies solely on the designers personal preference
and the overall composition of text.
Fig 1.1.23 Left: text highlighted with a box within
the reading axis. Right: text highlighted with a box
protruding the reading axis.
Fig 1.1.24 An example of a quotation marks within
and protruding the reading axis.
Headline within Text
Typographic hierarchy is important when large bodies of text
need to be separated by chapters; it is meant to signify the order
of importance within the text and how they correlate to one
another.
A heads signify a direct break
from the paragraphs within the section.
Example: 'A' heads are often set larger than the text;
sometimes in small caps and in bold. (Fig 1.1.)
B heads are the subordinates to A
heads.
Example: they indicate a new supporting argument/example of
the topic; however, they shouldn't be as strong of a presence as A
heads.
C heads help highlight specific points within B heads.
Example: like B heads, they are shown in small caps,
italics, serif/san serif bold; they do not interrupt the flow of
reading; always followed by an em space for visual
distinction.
Fig 1.1.25 Different examples of A heads in text.
Fig 1.1.26 Different examples of B heads in text.
Fig 1.1.26 Different examples of C heads in text.
Cross Alignment
Cross aligning headlines and captions with text type
strengthens the page's architectural sense while outlining
complementary vertical rhythms. Ideally, doubling the leading for
big headlines is the best way to maintain cross alignment within the
body of text.
Example: Body text's leading = 12, therefore, the headline's
leading = 24.
Fig 1.1.27 Example of maintaining cross-alignment
between headline and text.
Quote of the Lecture: "Typography is two-dimensional architecture, based on experience
and imagination, and guided by rules and readability." - Hermann
Zapf
Lecture 5: Basic
The full font of the typeface contains much more than 26 letters or
numerals or a few punctuation marks; to work successfully with type,
you should make sure that you work with a type family that has
multiple different typefaces to give yourself more options on the
whole design of the type.
A good type family should include:
-
Uppercase & Lowercase Letters
-
Small Capitals; uppercase letterforms drawn to the
x-height of the typeface
-
Uppercase and Lowercase Numerals
-
Italics
-
Punctuation/Miscellaneous characters
Describing Typefaces
Roman : an uppercase form that
comes from Roman monument inscriptions
Italic/Oblique : based on Italian handwriting from the fifteenth century; slanted
form.
Boldface : thicker stroke compared to the Roman form; can vary from semi-bold, medium,
poster and black.
Lightface : lighter stroke compared to
the Roman form.
Condense : a more compact version of the Roman form.
Extended : expanded version of the Roman form.
Fig 1.1.28 Visual demonstration of the differences
between typefaces.
Comparing Typefaces
As a beginner typographer, it is important to study different
typefaces carefully. In future design projects, it's almost
guaranteed that they will somehow include typography to help enhance
your skills. Being able to understand and implement typography
properly means that you will be well-prepared for the future and
have a sense of appreciation towards certain typefaces.
Fig 1.1.29 The differences between 10 type
families/typefaces.
It's worth noting that you should look at the differences
rather than similarities between typefaces; be able to distinguish
the uniqueness of each typeface from another.
Fig 1.1.30 R's and a's displayed in a range of
attitudes; some whimsical, some mechanical and some
awkward.
In conclusion, the appropriateness of a typeface relies solely
on your judgment. This examination of type solely exists for
you to see how you feel about type and specific typefaces. The
more you study other designers' work, the more you are
inclined to employ their knowledge into your work.
Quote of the Lecture: "You can't be a good typographer if you aren't a good
reader." - Stephen Cole
Lecture 6: Understanding
Typography carries with it some nuances. It's up to the
student to learn about such nuances to apply the knowledge to
their future endeavors.
Letterforms
One might think upon first impression, that uppercase
letterforms are symmetrical; however, with further
inspection, they are the opposite. As seen in Fig. 1.1.31, each bracket connecting
the serif to the stem has a unique arc.
Fig. 1.1.31 Baskerville uppercase letterform
with guide boxes
Another example of subtle asymmetry in uppercase
letterforms is of Univers (Fig 1.1.31). From
afar, it may look symmetrical but upon closer
examination, you can see that the right slope is thinner
than the left.
Fig 1.1.32 Univers uppercase letterform with
guide boxes
The way stems finish and how bowls meet the stems
concisely reveal the complexity of a letterform/typeface.
As seen in Fig. 1.1.33, Baskerville appears to have
a more curved letterform because of how the stems end and
the way the bowls connect to them.
Fig 1.1.33 Lowercase letter form 'a' in
Baskerville (left) and Univers (right) with guide
boxes
! A common mistake students often make when
designing their typeface is over-decorating the letterforms. It's advised to begin with
adding one feature first.
Maintaining x-height
Curved strokes such as 's' must rise above the median line or sink
below the baseline to make sure that they appear the same size as
the other letterforms.
Fig 1.1.34 Visualisation of curved stokes protruding the
median line and baseline to create the visual equality in
size.
Counterforms
Knowing the negative space outside of letterforms is equally
important as it aids in the legibility of formatted text or
letterform.
Fig. 1.1.35 Forms and counterforms
When designing a typeface, examining the counterform of your
letterforms in close detail can help provide a good understanding for
how the balance between the two is achieved. This can also help create
uniqueness to a typeface.
Fig 1.1.36 Close examinatons of Helvetica Black's "s"
(left) and Baskerville's "g" (right)
Contrast
A basic principle of Graphic Design that can also be applied to
typography.
Fig 1.1.37 Different ways of using contrast to
differentiate letterforms.
Quote of the Lecture: "On the streets, you look at girls [or boys]. I look at type." -
Hannes von Döhren
Lecture 7: Screen & Print
The rise in technological advances in the past few decades, especially
screen-based technology, has made many people believe that paper
prints would slowly go out of style in favour of digital prints.
However, with the invention of home printers (that came roughly after
the invention of the internet), the use of paper prints actually
became more in style/popular. Therefore, it would be premature to
think that a staple style like paper print would become out of fashion
only because of the invention of a new style. Two great ideas can
co-exist without diminishing one another.
Different Medium
Typography exists in most design-based media whether it be
website design, posters, animation, movies etc.
Fig 1.1.38 Typographic poster made for A0 or A1
size.
In the past: Typography was viewed as only existing when it reached a
physical paper print. Nothing much was considered after that.
Skilled typesetters and designers of the past were responsible
for the good readability and typography of said paper
prints.
In the present: Typography now exists not only on physical paper but on
digital screens as well. However, they do come slightly
restrictive; for example, in web/app design, people are
usually restricted with how to design their typography because
of the giant wall of code that comes with creating unique
web-based designs.
Print Type vs. Screen Type
Type for Print ; readable,
versatile, neutral and easy-to-digest typefaces are key to a
good typesetting in prints.
Examples:
Caslon,
Garamond and
Baskerville.
--
Type for Screen ; to enhance performance and readability on screen, typefaces are
optimised and more often than not, modified. This includes the
modification of x-height, letterforms, strokes, serifs curves and
angles.
Examples: Verdana and Georgia
-
Hyperactive link/Hyperlink ; a word, image or phrase
that, when clicked, will lead to a section of the same document
or post. They are mostly found in webpages.
-
Font Size for screen ; 16 pixels are the size of most
text on screen.
-
Web-Safe Fonts
; some fonts aren't compatible with other operating systems,
therefore, it's important to choose a font that can be
universally read. E.g: Helvetica and Courier.
-
Pixel Difference Between Devices ; the pixels on a
laptop will differ from that of pixels on a TV or phone.
Static vs. Motion
Static Typography
has very little characteristics, making it less expressive.
However, that can be slightly helped by adding bold or italics
wherever necessary.
Examples: Billboards, magazines, fliers etc.
Fig. 1.1.39 Billboard with static typography.
Motion Typography is a more fluid and energetic form of typography. It
allows typographers to give energy to otherwise static
text.
Examples: Film titles, motion graphics etc.
Fig. 1.1.40 Film intro from the movie, Seven (1995)
Quote of the Lecture: "A great designer knows how to work with text not just as
content, he treats text as a user interface." - Oliver
Reichenstein
1.2 Face-to-Face Classes
Week 1:
We were briefed by Ms. Hsin and Mr. Vinod about creating our
E-portfolio in which they provided us with the E-portfolio Briefing
Link via Teams. Mr. Vinod also clarified about what the contents of
our E-portfolio should be and heavily emphasised on rules regarding
our module. We spent around half our slotted class time making sure
everyone uploaded their E-portfolio links in the Google Sheet
provided then only, we got to continue with the start of our Task 1
exercises.
Ms. Hsin put up a poll with the words we suggested and in the end,
we had to choose four out of six words that were voted: Float,
Crush, Dive, Spring, Chaos, Bounce.
Week 2:
Some of us got feedback on our E-portfolios and were told to take
note of each feedback given even if it wasn't our own E-portfolio
being reviewed. The rest of the class session was individual
feedback on our sketches/digitisation.
Week 3:
We were instructed to finalise our digitisations so that we could
move on into animation of our chosen word.
Week 4:
End of Task 1: Type Expression, Start of Task 1: Text
Formatting. We were briefed on uploading our FOUR final files for
Text Formatting. One JPEG without guidelines, one JPEG with
guidelines; one PDF without guidelines, one PDF with
guidelines.
Week 5:
We agreed on a deadline for our Task 1 and picked November 3rd
since the morning class also decided on that date. Then, we showed
our progress on our Text Formatting exercises and we each got
feedback through posting in the Facebook group.
Week 6
Week 6's class summary is in Task 2 since we started a full discussion on Task 2.
2. INSTRUCTIONS:
File 2.1 Module Information Booklet
3. PROCESS WORK FOR TYPE
EXPRESSION
3.1 Research
Out of the 6 six words given, I decided to go for Dive,
Crush, Spring and Chaos. To get a feel of the emotion of my chosen words, I did some
research through the dictionary and Pinterest to see how others
viewed the word in design. All definitions for each word were taken from
Oxford Languages.
Dive
Definition: to plunge head first into water; to plunge
steeply through the air.
Fig. 3.1.1 Dive References
Links:
Crush
Definition: to compress or squeeze forcefully with the
intention of breaking or damaging; a brief but intense
infatuation for someone.
Fig 3.1.2 Crush References
Links:
Spring
Definition: an elastic device, typically a helical metal
coil; a season after winter and before summer in which
vegetation begin to appear.
Fig. 3.1.3 Spring References
Links:
Chaos
Definition: complete disorder and confusion.
Fig. 3.1.4 Chaos References
Links:
3.2 Ideation
Before fully digitising my ideas, I'd have to draw up sketches
to see the different ways I could convey my words; that includes
sketching up rough compositions and possible design elements
that could be added to further articulate the feeling of the
words.
Sketches
Fig. 3.2.1 Dive Type Expression Sketches (Click to
see details)
For Dive, I was very keen on making the letter 'I' the main
source of the action of diving. That and also making the 'E'
into a sort of pool for the 'I' to jump into. I kept using the
'V' to represent the letter 'I' finally reaching the water, this
making a huge splash.
In Dive #2, I tried making the action more dynamic with added
design elements to emphasise the water break on impact with the
V.
In Dive #4, I went for a bolder approach on this because, it
all honesty, I just really liked working with bold. It gave a
cartoony feel to the action of diving which I really
liked.
Fig. 3.2.2 Crush Type Expression Sketches (Click to
see details)
For Crush, I was conflicted on whether to stick to the
"compressing" or "romantic" definition of Crush; but seeing my
sketches here you can tell I leaned more onto the
"compressing" definition. I experimented slightly with the
"romantic" definition (as seen in Crush #2) but couldn't get
past the "half a heart to create letters" idea. So, in the
end, I decided to explore more on my Crush #3 sketch.
Fig. 3.2.3 Spring Type Expression Sketches (Click to
see details)
Similar to Crush, for Spring I was torn between the two
definitions; the season and the actual object. For the actual
object, I tried sketching up the word to closely resemble the
object (Spring #1). This was before I knew about the distortion
rule given by our lecturer. After considering the rule, I sketched
up Spring #2 to try to reduce the distortion but felt like it was
a bit off.
For the season, I went about trying to repeat the word to create
flower shapes. I will admit, I was inspired by one of my
classmate's work that I saw when Ms. Hsin was critiquing our
work.
In the end though, I chose to explore more onto the actual spring
object rather than season because I found the object to be more
interesting.
Fig 3.2.4 Chaos Type Expression Sketches (Click to see
details)
For Chaos, I had multiple ideas but only managed to properly
visualise 2 ideas into sketches and unfortunately one was
definitely not viable for digitisation (Chaos #1) because of its
additional design elements; the use of halftones. Chaos #3 was
more of a means to compose my letters. So, in the end, I went
for Chaos #2 to explore further in my digitisation.
Digitisations
Fig 3.2.5 Dive Digitisations (Click to see
details)
I decided to make three of my Dive sketches into proper
digitisations; but I also made these digitisations after the
feedback I got from Ms. Hsin of my initial sketches. In the
end, I went for Dive #2 to improve on slightly because the
repeated E made it slightly confusing to read.
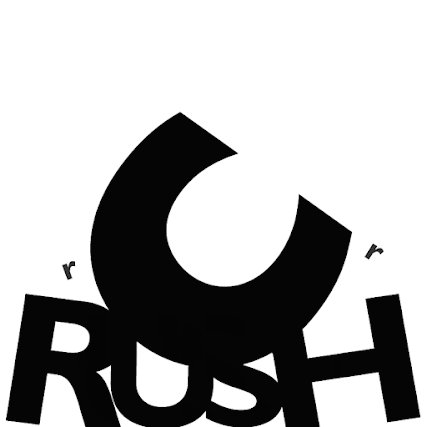
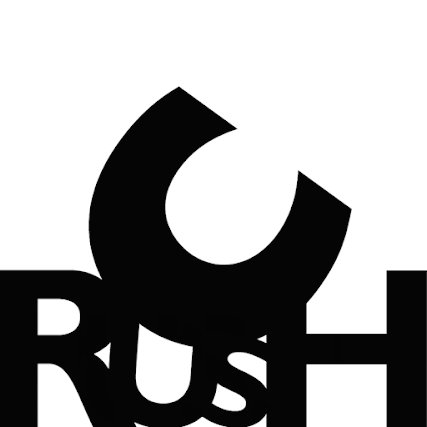
Fig 3.2.6 Crush Digitisations (Click to see
details)
Crush #1 & #2 are similar but I added "debris" to #2 to
add the effect of something heavy falling onto an object. For
Crush # 3, I initially liked it but after some feedback from
Ms. Hsin, I realised that it did look too busy and confusing
because of the many RUSH words that were in the box. In the
end, I went for Crush #2 as my final Crush Type Expression.
Fig 3.2.7 Chaos Digitisations (Click to see
details)
I had quite a few ideas for the word Chaos. Chaos #1, #2,
#3, and #4 are similar, but the only major thing different is
the composition of letters. Chaos #3 and #6 are oddballs in a
way that they are very much different from the other ideas; but,
I felt like the composition of both didn't properly scream
"Chaos" so I decided not to go for them.
Fig 3.2.8 Spring Digitisations (Click to see
details)
I was initially excited to try to create the type expression
for Spring but I ran into some problems; readability and
available typeface. As you can see in Spring #1, the overlapping
S's made it too crowded and not easy to read the words. The idea
is there but the execution could be improved.
Spring
#2 had similar problems to Spring #1; however, a slight gripe I
had with this one was that the typeface I used (Univers LT Std)
didn't have a double-story "g" so the flow of the word wasn't
really fully achieved.
For Spring #3, I accidentally forgot to add "n' into the word
so it was just "sprig". Other than that, I was still a bit iffy about the whole
design since it didn't really scream "Spring" to me.
Overall, I'd say I was the most conflicted/lost about what to
do for Spring. Even with all these prototypes, in the end, I
went for a simpler approach as per Ms. Hsin's advice and
feedback. The only thing that really survived from the
prototypes and into the
final type expression
was the typeface (Janson Text LT Std 55 Roman) because of its
double-storey "g".
Type Expression Animation
Out of the four words I digitised, I chose the word 'Crush' to
animate. I ran into some technical difficulties when it came to my Adobe
Photoshop. So, I improvised and animated roughly in
Procreate.
Fig. 3.2.9 My improvisation on animating in
Procreate.
Fig 3.2.10 Crush Rough Animation ver. 1
I thought I could slightly improve in giving the C a bit more
weight for a bigger impact. In addition, I feel I can improve
slightly on the 'rush' debris and how they spray out.
Fig 3.2.10 Crush Rough Animation ver. 2
I made one frame an impact frame where the colours are inverted
when the C makes contact with RUSH. However, this idea might be
scrapped because of the rule of ensuring the GIF has a white
background.
Fig 3.2.11 Crush Rough Animation ver. 3
For Version 3, I drew inspiration from those
hydraulic press videos
that have the machine repetitively crush things in a single
conveyor belt. I was a bit unsure on whether stretching and
cutting out parts of the word would be allowed but fortunately,
Ms. Hsin approved of it!
Fig 3.2.12 Keyframes for animation
I managed to fix my Photoshop problem temporarily so I quickly
started digitising my animation. Of course, I had to start with
the keyframes so that I could map out what would happen in the
animation otherwise I'd be very lost.
Fig 3.2.13 In-betweens (blue) of the keyframes (black)
Next, I did the in-betweens. The in-betweens are basically
frames in between keyframes that help make the animation
flow smoother. In this case, I used a lot of stretching to
emphasise the fast movement of RUSH sliding in & out and
also C falling down.
Fig 3.2.14 Cutting out the shape of C that overlapped
with RUSH using the pathfinder tool.
Fig. 3.2.15 Frames for the debris flying away.
After exporting my frames to Photoshop, I started working on
the timing of everything. I tested out different timeframes of
when the C would stay on RUSH or how much time I'd give for a
small "break" between each loop.
Fig. 3.2.16 Initial animation.
I found that Fig 3.2.16 was slightly clunky at its current fps
so I increased it a bit for my final animated type expression to
give a smoother flow.
3.3 Final Outcome
Type Expression - Static
Fig. 3.3.1 My final four static type expressions
(JPEG) [Week 4 16/10/2023]
File 3.3.1 My final four static type expressions
(PDF) [Week 4 16/10/2023]
Type Expression - Animated GIF
Fig. 3.3.2 My final Animated Type Expression of my
chosen word, Crush (GIF) [Week 5 23/10/203]
4. PROCESS WORK FOR TEXT
FORMATTING
4.1 Kerning & Tracking
Exercise
This kerning & tracking exercise is to help students get their
foothold in adjusting the spaces between letters so as to make
their text legible and pleasing towards the eyes of readers.
Fig. 4.1.1 Attempt #1 at kerning my full name.
After getting feedback from Ms. Hsin, I decided to go with only
"Qistina Nuralya Maria" since my name was a bit too long
:P
My initial try at the exercise with my shortened name:
Fig. 4.1.1 Left: No kerning or tracking; Right: with
kerning and tracking.
Fig. 4.1.2 Comparison between no kerning and with;
no kerning - blue, with kerning - black.
After feedback from Ms. Hsin, I finalised my exercise:
Fig. 4.1.3 Left: No kerning or tracking; Right: With
kerning and tracking.
Fig. 4.1.4 Comparison between no kerning and
with; no kerning - blue, with kerning - black.
4.2 Layout Exercise
This layout activity aims to help students comprehend the
significance of text and image composition on a
page/spread.
My initial try at the exercise and what I could improve
on:
Fig 4.2.1 Attempt #1 & #2 for the layout
exercise.
Attempt #1: Consists of two columns (right-aligned) of body text
with the title and image at the top left of the first column. The
focal point of the page is there; however, the reading hierarchy
is slightly confusing as people are more inclined to read from
left to right so having their default starting point of reading be
different (caused by the raggedness on the left side of the body
text) for each line will confuse the reader.
Attempt #2: Consists of three columns (left-aligned) of body text with the
title in a descending manner; the image is at the bottom left,
aligned with the second column. The descending order of the title
with the body text is interesting. Cross alignment is almost there
but needs slight improvement. Body text is too ragged; kerning and
tracking is needed. Can be explored further.
Fig 4.2.2 Attempt #3 & #4 for the layout
exercise.
Attempt #3: Consists of three columns (left-aligned) of body text with
the title at the top right; the image is at the bottom left,
text wrapped to the first and second column. I was told that I
was going slightly too fast with exploring text-wrapping so, I
put a halt into this attempt.
Attempt #4:
Consists of three columns (left-aligned) of body text with the
title and image at the top right of the page. The title and
image are similar to Attempt #1. Cross alignment isn't
implemented properly; thus making the reading experience
harder. Overall, I personally also don't like this layout
attempt but the more attempts, the better I can see what
composition I like vs don't like!
In the end, I decided to go for
Attempt #2's layout to explore further :D
Fig. 4.2.3 Version #2 of the layout attempt.
In this version, I tried out a lighter typeface for the
heading, Futura Std Light, as per Ms. Hsin's feedback. I
think it looks a little too light for my taste so I tried
tweaking it slightly.
Fig. 4.2.4 Version #3 of the layout attempt.
For this one I tried making the headline really contrast with
the text; so, I increased the type size to a whopping 59pt
(body text - 9.5 pt). In doing so though, I did somewhat lose
a bit of my cross alignment. So, I went back to the drawing
board.
Fig. 4.2.5 Version #4 of the layout attempt.
I made clear distinction between the heading and body text
by using a bold typeface (Futura Std Heavy). This version properly encapsulates the negative space around
the text and image. Kerning and tracking is also applied.
4.3 Final Outcome
HEAD
Fonts: Futura Std Heavy (headline), Futura Std Light Oblique
(byline)
Type Sizes: 33pt (headline), 13pt (byline)
Leading: 34pt (headline), 16pt (byline)
Paragraph spacing: -
BODY
Font: Janson Text LT Std 55 Roman
Type Sizes: 9.5pt (body text), 10pt (caption)
Leading: 12pt
Paragraph spacing: 3mm (body text)
Characters per-line: 40
Alignment: Left
Margins: 12.7mm top, 12.7mm left, 12.7mm
right, 12.7mm bottom
Columns: 3
Gutter: 5 mm
Fig 4.3.1 Final Layout - No Guidelines (JPEG) [Week
5 24/10/2023]
Fig. 4.3.2 Final Layout - With Guidelines (JPEG) [Week 5
24/10/2023]
File 4.3.1 Final Layout - No Guidelines (PDF) [Week
5 - 24/10/2023]
File 4.3.2 Final Layout - With Guidelines (PDF) [Week
5 - 24/10/2023]
5. FEEDBACK
Week 1
The first week's class was only briefing for our module and and
making sure everyone prepared their E-portfolios to ensure
everyone has grabbed hold of their footing when it came to
updating their portfolio.
Week 2
General Feedback:
Some of the designs I created were too reliant on graphical
elements. Therefore, Ms. Hsin asked that I try exploring again on
the words and to rely less on graphical elements to convey the
"emotion" of my selected words. Also, she added that I should
start digitising my sketches.
Specific Feedback:
Dive 1 - Making the E as a pool of sorts was an
interesting idea in which Ms. Hsin approved of!
Spring 1 - Core idea is there but I need to rework it so that the
typeface won't be distorted.
Chaos 2 - Will have to attempt to digitise it as to see
how well it will translate from sketch to the actual design; Ms.
Hsin recommended I use different font families to further add to
the chaotic vibe.
Crush 1 - The sketch was interesting but I'll have to
reimagine it as the letters "RUSH" underneath the big bold C
looked like they'd be distorted if I digitised it.
Crush 2 - Should lean more into the "sliced" effect on the
S and attempt to apply that to the rest of the letters as
well.
Week 3
General Feedback: Being aware of the negative and positive space within the template box is important; another thing to be aware of is visual noise a.k.a. small yet noticeable "tangents". I also needed to be sure of the margins of the template box.
Specific Feedback: (Context: I am finalising my digitisations)
- Dive ideas were like constructivism art (the art of using media to convey a scenario). Ms. Hsin suggested I go with Dive 2 as it was interesting to her how dramatic the V letter was. However, she suggested I tried the Expression with only one E so that it would be less confusing when reading.
- Crush 1 was a bit plain, Crush 3 was too busy and confusing with the amount of "Rush" words surrounding the C. Crush 2 with the small detail of "debris" tied it together.
- Spring 1 was interesting but it's unfortunate the typeface I used didn't have a two story "g".
- Spring 2 had the two story "g" but the word was a bit hard to read.
- Chaos 1-3 were slightly confusing to read with the composition of the letters. Chaos 4-5 improved on the composition but Chaos 5 proved to be more chaotic (in a good way) thus it became one of my Final Type Expressions.
Week 4
General Feedback: Try not to embed pictures in the
e-portfolio in the case of the file not being accessible to the
public.
Specific Feedback: I made a new sketch for my Crush
animation and asked whether the level I distorted the letters was
allowed or not; Ms. Hsin said that the level of distortion was
allowed :) For Text Formatting, since my name is quite long, Ms.
Hsin advised me to just use "Qistina Nuralya Maria" for my name in
the text formatting exercise.
Week 5
General Feedback: No colour is allowed for the layout exercise. Grid; association creates effective communication; cross alignment is important; consider the different x-height of different typefaces if you wish to use multiple in one page.
Specific Feedback:
Kerning & Tracking Exercise
ITC New Baskerville Std & Serifa Std; spacing between letters were too tight, tracking is advised.
Layout Exercise
- Cross alignment was a bit off with the initial layouts.
- The descending title idea of Layout #2 was interesting, according to Ms. Hsin, so I have to try to develop the idea more.
Week 6
Week 6's feedback is in Task 2 as no more feedback was needed for Task 1.
6. REFLECTIONS
6.1 Experience
I, myself, am not much of a typography designer. When it came
to things to do with text formatting and all that, past me would
have turned the other way and ran. I will be honest, parts of me
still feel that way (though it's still fresh into the module so
hopefully this feeling goes away!) but I've been able to catch
myself from running most of the time.
Having only weekly afternoon sessions (the time when I'm sure
the lecturers feel exhausted) was a bit tricky since I had to
jumble up all the things I wanted feedback on and try to
remember what feedback was given to me and to everyone in
general; but, I managed.
I think the experience I liked the most for this task was the
animating part since I'm more interested in animation than the
"static placement of things" in the layout exercises.
6.2 Observations
Having a fully face-to-face module is a first for me because I
did my Foundation in Design in 2022 where the effects of the
COVID-19 pandemic were still prevalent so almost all my modules
were online; which definitely affected me mentally because
surprise surprise, a Uni student finds ways to procrastinate.
Thankfully, having face-to-face classes makes me confront my
procrastination properly since I'd have to regularly ask for
feedback in-person each week.
I also noticed that most of my classmates in the module already
knew each other from their previous Foundation/Diploma. So, I
did find it hard to make friends/acquaintances. Even so, I
managed to see how creative my classmates were but I sometimes
found myself contemplating whether I was "worthy" of being in
the same class as them. Those thoughts come and go though, and I
know I just have to keep moving at my own pace!
6.3 Findings
I did find it slightly difficult to learn through the
pre-recorded lectures since I prefer the lecturer to teach the
topic in-person; however, I do understand that Sir Vinod has too
many classes and different modules to handle so having to repeat
the slideshow again and again could affect him mentally. Overall
though, I'd say I found myself enjoying taking down notes from
the lectures since I had freedom on how to format the notes to
my understanding.
In terms of positive findings, I find that I definitely work
best within a classroom/on campus. I feel like I'm more
motivated to do work when the objective is right in front of me
(passing Typography/graduating). Otherwise, at home, I'd
probably be playing video games with friends and forgetting
about assignments 💀
Another thing I found is that type expression is actually quite
fun to study. Seeing people's different points of view on a single
word was really fun; and also seeing everyone's creativity in
making their type expression come to life was just quite
insightful.
7. FURTHER READING
I borrowed two books from the Taylor's Library which pertained
around the subject of Typography. For the whole of Task 1's
timeframe, I read through both of these books.
Type on Screen
Fig 7.1 Book cover for 'Type on Screen' by Ellen
Lupton.
I liked how this book was really thorough in explaining the small
details of type. I personally would suggest this to the students
who wanna learn more outside of the classes/pre-recorded
lectures.
As the title of the book says, it primarily focuses on seeing
type through screens. Most of what was said in the lectures were
also included in here but also some other important points were
made!
Fig. 7.2 A detailed explanation on the importance
between type on screen vs print (page 59)
For example, Fig. 7.2 talks about how the way we view text on a
big screen is very different than how we see it in a physical
print or smaller screen. Therefore, it's important to consider
both aspects to ensure neither side has errors.
Type Matters!
Fig. 7.3 Book cover for 'TYPE MATTERS!' by Jim
Williams.
I really liked the simplicity of this book both in its design
and content. Compared to the others, it's more straightforward
and to-the-point. Would definitely recommend this to the
students trying to fill out their Further Reading sections but
don't have the time to properly read a book.
Fig. 7.4 Left: Improper use of type for message in a
logo; Right: Proper use of type (Click to see description)
I found this section to be quite funny because of the situation
I made up in my head of an actual financial advisor company
going with the cartoony playful font and also having an
unserious attitude towards finance whilst the clown company is
the complete opposite.
I even made two small & quick illustrations of how silly it
would be:
Fig. 7.5 An illustration of an unserious
financial advisor based on the cartoony financial advisor
company logo.
Fig. 7.6 An illustration of a very serious and
dead-pan clown based on the formal clown company logo.
🌊


































































.png)
.png)





.jpg)
.jpg)
.jpg)



.png)


Comments
Post a Comment